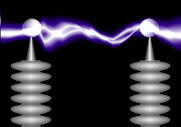
【火花放電イメージを作る】
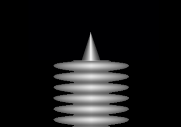
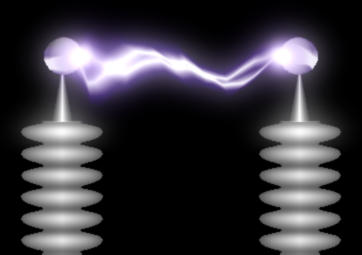
| 使用素材(なし) | 作成画像 |
 |  |
Step1
もう”簡単に作成”できる範囲を超えてしまったかも(汗)。最大のステップ数です・・・が、めげずに行ってみましょう。
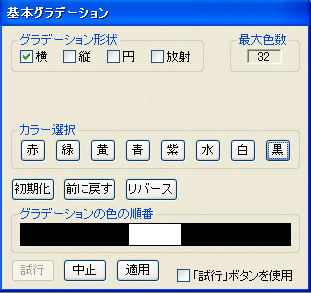
まず碍子(がいし)を作っていきます。「基本グラデーション」を実行します。メインツールバーの「P」でパターン化しておきます。


Step2
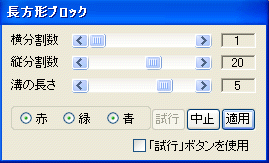
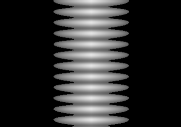
「長方形ブロック」を実行後、少し「ぼかし」をかけます。



Step3
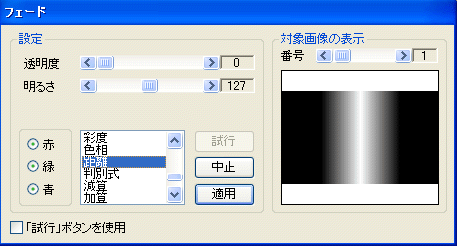
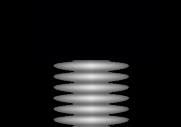
フェードの「距離」でStep1の画像と合成します。


Step4
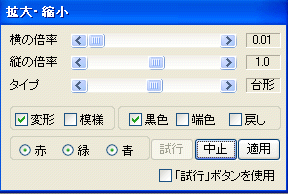
「拡大・縮小」で縦方向に少し伸張後、「色の置き換え(ベタ塗り)」で余分なところを黒にします。
さらに範囲指定の「長方形」等で上部をカットします。



Step5
電極を作り碍子に合わせます。メインツールバーの「P表」でStep1の画像を呼び出し、「拡大・縮小」で横方向を縮小します。その後、
「2値画像」で横幅を調整します。



Step6
拡大・縮小の「台形」で円錐形状にします。


Step7
「拡大・縮小」で縦方向を縮小します。その後、「スクロール」でStep4の画像と合わせるように縦方向に移動します。


Step8
フェードの「輝度」でStep4の画像と合成後、「拡大・縮小」で横方向を縮小します。


Step9
メインツールバーの「任意(任意サイズ)」で64×64にサイズを変更後、背景を「2値画像」等で白にします。


Step10
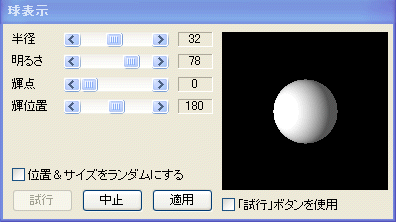
「球表示」で球を表示します。「色域指定」で球の部分を範囲指定し、「範囲コピー」でコピーします。その後、範囲を解除します。


Step11
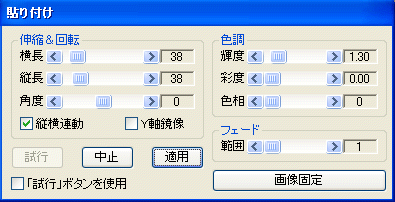
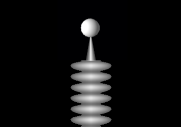
Step8の画像に戻り、「貼り付け」で球を貼り付けます。


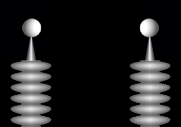
Step12
「スクロール」で右に移動後、メインツールバーの「左右(左右反転)」を実行します。


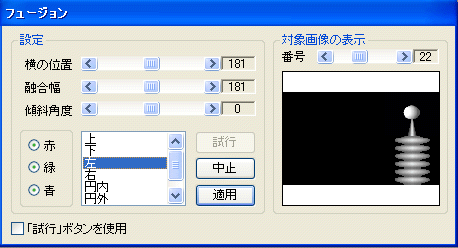
Step13
フュージョンの「左」で右に移動した画像と融合します。


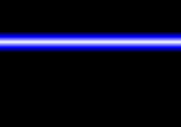
Step14
火花を作ります。「基本グラデーション」を実行後、「拡大・縮小」で縦方向を縮小します。さらに「スクロール」でStep13の
球の位置まで縦方向を移動します。これをメインツールバーの「P」でパターン化しておきます。



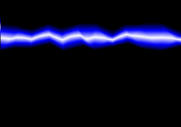
Step15
「オーバードライブ」を実行します。メインツールバーの「P表(パターン表示)」でStep14の画像を呼び出し、再度
「オーバードライブ」をかけます。フェードの「平方値」で合成した後、さらに「オーバードライブ」をかけます。




Step16
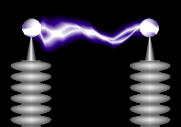
火花を電極に合わせます。「スクロール」で再度、Step13の球の位置へ縦方向をあわせます。その後、フェードの「加算」でStep13の画像
と合成します。さらに「カラー調整」で色調を変えます。



Step17
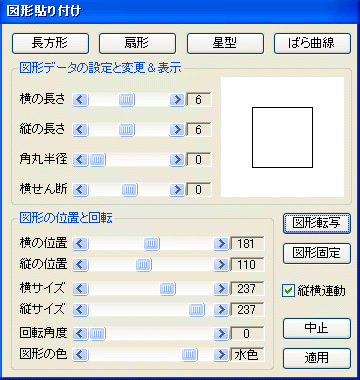
「図形貼り付け」で長方形を貼り付けます。


Step18
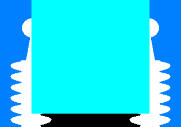
「画像の抜き取り」で左右の部分を薄青色にします。その後、その部分を「色域指定」します。


Step19
Step16の画像に戻り、範囲内を「刷り込み」で黒にします。その後、範囲指定を解除します。これで火花の余分な部分をカット。

Step20
以降、補助的作業になります。左側の球の位置にあわせて基本グラデーションの「円」を実行します。色調を変え、左右反転して、フュージョンの「右」で
融合します。



Step21
フェードの「輝度」でStep19の画像と合成します。

Step22
「ぼかし」を実行します。その後、フェードの「平方値」でStep21の画像と合成します。


Step23
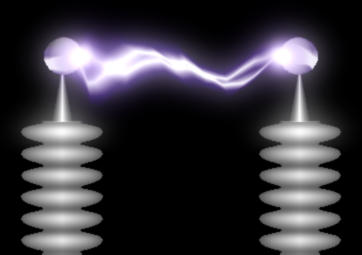
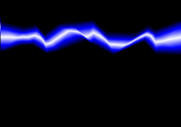
フュージョンの「上」でStep21の画像と融合してできあがり。

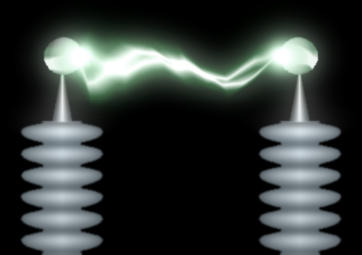
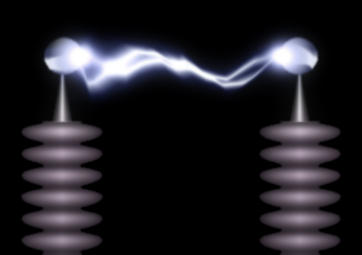
参考
合成方法や色調などを変えてみました。