【交互範囲を作る】
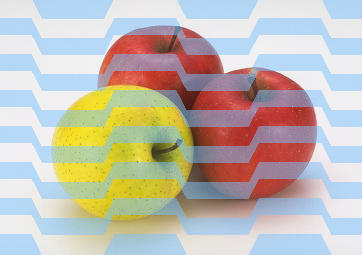
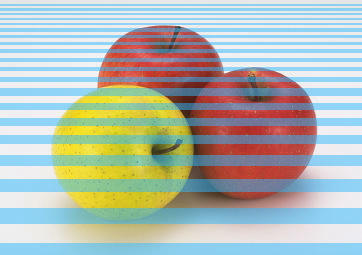
| 使用素材 | 作成画像 |
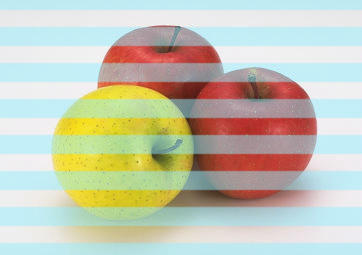
 |  |
Step1
交互範囲が稀に必要な場合があるかもしれません。簡単にできるので作ってみます。「基本グラデーション」を任意のパラメータで実行します。


Step2
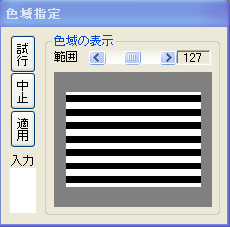
「色域指定」を任意のパラメータで実行してできあがり。


Step3
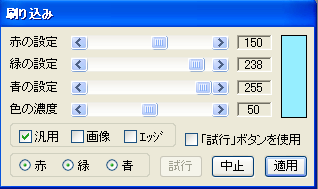
その後、ツールバーで原画に戻り、任意のエフェクター(ここでは「刷り込み」を使用)をかけてみてOKなら範囲解除します。


参考Ⅰ
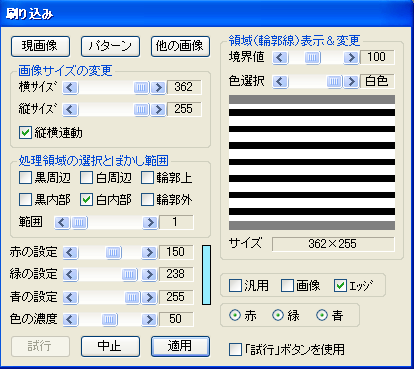
使用エフェクターが変色メニューからのものであれば「画像処理」or「エッジ処理」で、「色域指定」を経ずに処理できます。まずStep1の画像をパターン化しておきます。後は「画像(エッジ)処理」でパターンを呼び出し実行するだけです。範囲指定がない分、表現力はアップします。




参考Ⅱ
もっと範囲を細かくする場合は「基本グラデーション」で色数を増やすよりも「リピート」を使用します。また角度を付ける場合は「回
転」を使用します。その他、変形エフェクター等を適宜使用することで多様な交互範囲が作成できます。




参考Ⅲ
1:長方形で交互範囲を作る場合は、まず基本グラデーションの「横」で画像作成後、2値画像で値127で2値化します。「縦」も同様に処理します。それをフェードの「差の絶対値」または「XOR」で合成すればできあがり。





2:適当に加工してみました。








3:その他、モザイクや図形貼り付けなどを使用することでいろんな図形の交互範囲が作成できます。試してみてください。でもこの辺まで来ると「交互範囲作成」、と言うよりは”図形並べ”の趣が強い?ですね。
